Seguir los principios de usabilidad te ayudan a que tu web se adapte a la manera natural que tienen los usuarios de navegar en internet. De esta forma, será más fácil que los usuarios naveguen con mayor satisfacción, encuentren lo que buscan y puedan completar las tareas que tenían en mente cuando entraron en tu web por primera vez. Y eso es bueno para ellos y bueno para ti si quieres que acaben comprando un producto, contratando un servicio o rellenando un formulario de contacto para iniciar una conversación. Observar los principios de usabilidad no es opcional, y puede marcar una gran diferencia para el éxito de tu negocio.
¿Qué son los principios de usabilidad?
Cuando los usuarios interactuamos con una web o una app, tenemos unas expectativas y queremos que funcionen de una determinada forma. Y si no lo hacen, pues nos vamos a otro sitio a encontrar o hacer lo que buscamos. Pues bien, muchas de esas expectativas son bien conocidas y se han convertido en estándares.
Los principios de usabilidad son directrices que te ayudan a que tu web, tu app o tu producto se adapte a las expectativas de los usuarios y a la manera natural que tienen de utilizar los entornos digitales. Si tienes en cuenta los principios de usabilidad, diseñas productos, webs y apps más fáciles de usar y que ofrecen una mejor experiencia al usuario.
Observar los principios de usabilidad tiene ventajas para ti y para tus usuarios:
- Mejora la Experiencia del Usuario. Una mejor usabilidad mejora aumenta la satisfacción con la web. Usuarios más satisfechos tienden a repetir y a convertirse en usuarios regulares de tu web o app, lo que tiene importantes consecuencias positivas para el éxito de tu negocio. También ayuda a prevenir la deserción y el churn hacia webs o soluciones que ofrezcan una mejor experiencia al usuario. Todas las mejoras de usabilidad que puedas introducir van a ser ganancias de competitividad en tu mercado.
- Aumenta la tasa de conversión. Mejor usabilidad significa más tareas completadas, y eso pueden ser por ejemplo más conversiones, más productos añadidos al carrito o más leads.
- Aumenta la Eficiencia. Las weds o los productos diseñados con principios de usabilidad permiten a los usuarios completar tareas más rápidamente y con menos esfuerzo. Imagina una intranet, por ejemplo. Cuanto antes pueden los empleados encontrar lo que buscan, mejor para la productividad del negocio. La eficiencia también se aplica a los usuarios externos, que si pueden completar las tareas más rápido, tendrán preferencia por tu producto versus el de tus competidores.
- Reduce los Costes de Soporte. Las plataformas SaaS que presentan mayor usabilidad requieren menos atención de los equipos de customer success tanto en el onboarding como en la resolución de incidencias o consultas.
Los 10 principios de usabilidad heurísticos de Jakob Nielsen
Los 10 principios de usabilidad de Jakob Nielsen (o principios de usabilidad heurísticos) son los más conocidos. Jakob Nielsen publicó a mediados de los 90 sus 10 principios de usabilidad y desde entonces han tenido una gran influencia en el desarrollo de la usabilidad para web, apps y productos digitales. A día de hoy, siguen aportando un valor extraordinario para mejorar la usabilidad de cualquier entorno digital.
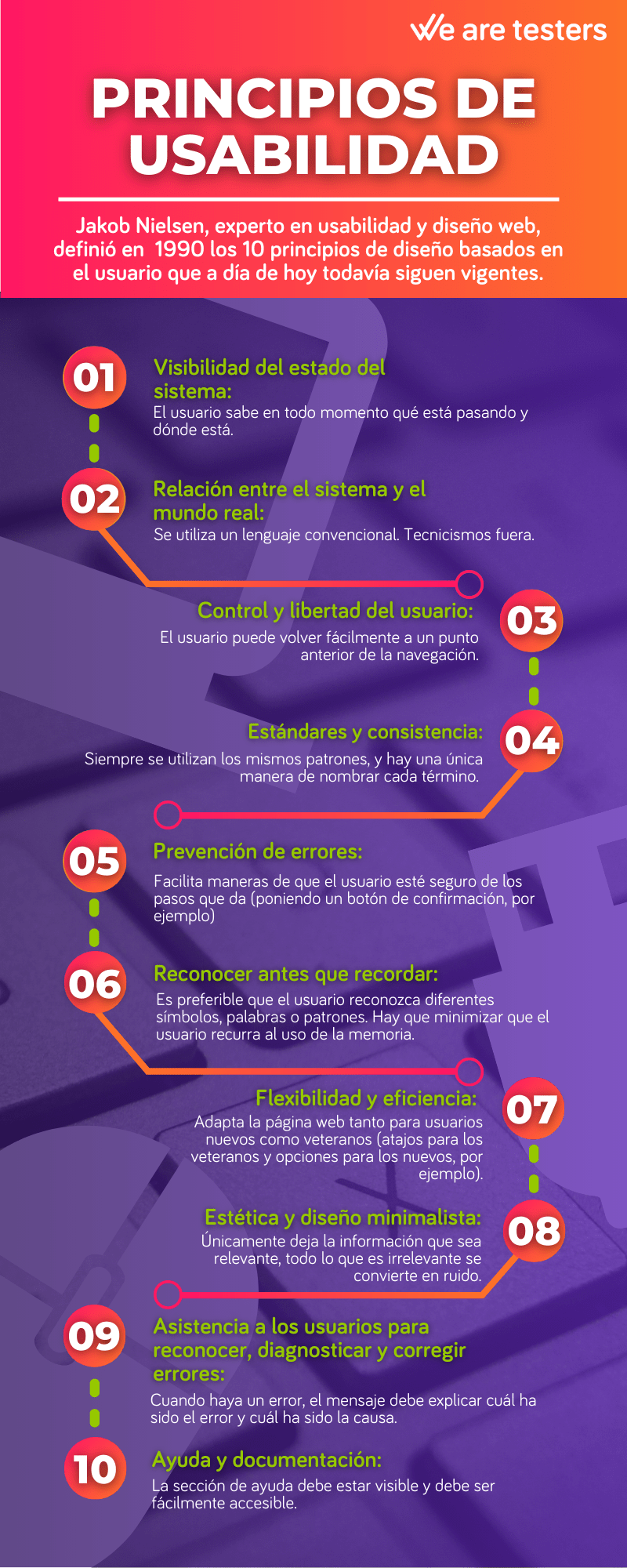
Los 10 principios de usabilidad de Jakob Nielsen son:
Visibilidad del estado del sistema
El sistema debe mantener informados a los usuarios sobre lo que está ocurriendo, proporcionando retroalimentación apropiada en un tiempo razonable. Por ejemplo, en un ecommerce, cuando un usuario agrega un producto al carrito, debe introducirse una notificación que confirme que el producto se ha añadido con éxito. Y a la vez, es preciso que se actualiza el número de artículos en el carrito. Por el contrario, un error de usabilidad común es cuando al hacer click en un botón de «Enviar» de un formulario, no se muestra la confirmación de que ha sido enviado, ni se informa de los que ocurrirá después. De esta forma se deja al usuario inseguro sobre si la acción se ha completado.
Correspondencia entre el sistema y el mundo real
El sistema debe hablar el idioma de los usuarios, utilizando palabras, frases y conceptos familiares para ellos. Ni jerga, ni abreviaturas, ni acrónimos de tres letras que puede significar cualquier cosa. Además, la información ha de aparecer en un orden natural y lógico. Un ejemplo de buena usabilidad es cuando en una aplicación de calendario, los eventos se muestran como bloques de tiempo en una vista que se asemeja a un calendario o una agenda de papel. Así se facilitando la comprensión de horarios y fechas. Otro ejemplo es cuando compramos en un supermercado online, y las secciones que encontramos en la web están organizadas de forma similar a lo que ocurre en la tienda física. Para este principio, quizá el error de usabilidad más frecuente es el uso de jerga complicada o incomprensible para el usuario promedio. Imaginemos una web para alquilar coches por horas cuyos botones de call-to-action fueran «reserva tu servicio de carsharing». Un poco más complicado de lo necesario, ¿no? «Reserva tu coche» sería más comprensible para cualquiera.
Control y libertad del usuario
Los usuarios a menudo se equivocan y van «donde no toca» y necesitan una «salida de emergencia». Esa salida ha de estar claramente marcada para salir rápidamente sin perder tiempo y sobre todo sin crear frustración o inseguridad. En la mayoría de plataformas online con buena usabilidad, el usuario puede usar comandos para deshacer, como Ctrl+Z o Command Z en Mac, permitiendo corregir errores sin complicaciones. Imagina una aplicación de edición de fotos que no permitiera a los usuarios deshacer cambios y les obligara a empezar desde cero si cometieran un error. ¡Una catástrofe! Hay que situar en la pantalla un botón de deshacer que sea bien visible.
Consistencia y estándares
Los usuarios no deberían tener que preguntarse si diferentes palabras, botones o elementos de diseño significan lo mismo. Una web bebe seguir una mismas convenciones de la página web y todaslas convenciones de las páginas web en general a las que los usuarios ya están acostumbrados. Por ejemplo, la mayoría de webs utilizan iconos estándar, como una lupa para buscar y una casa para la página de inicio. Todos conocemos lo que significan, así que no hay que dudar para optar por ellas. Un error común es tener inconsistencias de diseño entre páginas de la misma web. Los usuarios que navegan por una web van familiarizándose con ella y buscan lo que quieren encontrar en los mismos lugares, así que cuanto más consistente es el diseño de páginas, mejor. Cuando se usan, por ejemplo, diferentes estilos de botones en distintas secciones, los usuarios pueden confundirse.
Prevención de errores
Un diseño cuidadoso debe prevenir que ocurran errores que puedan dar al traste con el éxito de la misión del usuario. Y cuando los usuarios cometen errores, que los comenten, el sistema debe proporcionar mensajes de error que les ayuden a volver a una situación correcta. Por ejemplo, los formularios online deben validar el formato de la dirección de email en tiempo real y notificar al usuario si hay un error. Así se evita que se envíe el formulario con información incorrecta y que luego no se reciba la respuesta esperada por email. Lo mismo ocurre con los datos de la tarjeta de crédito al hacer un pago.
Reconocimiento en lugar de recuerdo
Siempre hay que minimizar la carga de memoria del usuario haciendo visibles las opciones ya marcadas para que pueda comprobarlas siempre que lo desee. El usuario no debería tener que recordar información de una parte del diálogo a otra. Por ejemplo, un menú sencillo que muestra a primera vista todos las opciones principales posibles para iniciar una tarea va a ayudar a conducir el camino del usuario de forma progresiva. Ocultar opciones importantes en menús desplegables o bajo capas de navegación llevaría a la frustración a los usuarios que no pudieran identificar el camino correcto. Otro ejemplo es cuando estamos progresando en una compra online y no tenemos forma de comprobar la talla de la camiseta que hemos escogido. Obligar al comprador a volver atrás varios pasos para verificarlo podría dar al traste con la compra. Hay que dejar la selección de forma visible mientras progresa.
Flexibilidad y eficiencia de uso
Los atajos de teclado pueden acelerar la interacción para el usuario experto de manera que el sistema pueda adaptarse al grado de experiencia del usuario con la página web o la app. Un programa de edición de fotos ofrece atajos de teclado para comandos frecuentes, como Ctrl+C para copiar y Ctrl+V para pegar, acelerando el trabajo de los usuarios avanzados. Cuando se usa una aplicación de forma muy repetitiva, es muy importante que sea muy eficiente.
Estética y diseño minimalista
Cada unidad información en una pagina web que no es estrictamente necesaria compite con lo que sí es necesario por la atención del usuario y disminuye su visibilidad relativa. Por eso, sobrecargar las páginas de texto o imágenes innecesarias dificulta que el usuario pueda separar lo que es relevante de lo que no. Eso acaba repercutiendo, por ejemplo, en algo tan importante como las conversiones. Por eso, una página de inicio de un sitio web debe mostrar sólo los elementos esenciales – poco más que el logo, el menú de navegación principal, una breve descripción que capte la atención y un buscador, evitando la sobrecarga de información y facilitando la navegación. No hay que llenar por completo las páginas, tanto de texto como de imágenes que no son relevantes para ayudar al usuario a tener mejor información o a completar la tarea que desean realizar. Y nunca hay que tener miedo de los espacios vacíos, ya que ayudan a que el resto de elementos sean más fáciles de digerir.
Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de los errores
Los mensajes de error deben estar expresados en lenguaje claro (sin códigos), indicar precisamente el problema y sugerir una solución constructiva. Un ejemplo de usabilidad correcto podría ser «No se pudo enviar el mensaje debido a una conexión a Internet inestable. Por favor, intente nuevamente más tarde.» Y un ejemplo de error de usabilidad sería «Error 404» sin explicar que significa que la página no fue encontrada y sin proporcionar un enlace para volver a la página de inicio o realizar una nueva búsqueda.
Ayuda y documentación
Aunque es mejor si el sistema se puede utilizar sin documentación, puede ser necesario proporcionar ayuda y documentación. Esta información debe ser fácil de buscar, estar enfocada en la tarea del usuario, segmentada por las tareas o pasos concretos a realizar y no ser demasiado extensa. Un manual de una plataforma SaaS que sea un PDF de 300 páginas sin una función de búsqueda, hará muy difícil que el usuario busque la solución en él una segunda vez.
Esperamos que esta descripción de los 10 principios de usabilidad de Jakob Nielsen con ejemplos prácticos te hayan ayudado a comprender la importancia de los principios de usabilidad. Si quieres guardarte un resumen de estos principios puedes descargarte la siguiente imagen que puedes conservar para recordar los principios de usabilidad cuando tengas que crear una nueva web o aplicar cambios en tu web actual.

Evaluación de los principios de usabilidad con We are testers
Cuando se desea comprobar la calidad de la usabilidad de un entorno digital puede acudirse a expertos en usabilidad que evalúan cada uno de los principios a través de pruebas heurísticas, optar por usuarios reales que realizan diferentes tipos de tests de usabilidad o combinar diferentes herramientas. La ventaja de contar con usuarios reales es que no sólo se obtiene una medida objetiva de la usabilidad, sino que se añade el punto de vista subjetivo al poder interactuar con diferentes usuarios que tienen diferentes expectativas sobre lo que una herramienta online en esa categoría debe proporcionar. En We are testers contamos con un panel de 130.000 usuarios que han decidido compartir muchos datos de uso de webs o aplicaciones online, así que podemos seleccionar rápidamente muestras de usuarios reales para participar en tests de usabilidad. Y además, puedes realizar esos tests con nuestra plataforma específicamente diseñada para realizar todo tipo de pruebas de usabilidad y contar con nuestro equipo de expertos en investigación UX para que guíen tus pasos. Descubre todas las ventajas de organizar tus tests de usabilidad con We are testers contactando con nuestro equipo de expertos.
Fecha de actualización 28 noviembre, 2024