
Seguir os princípios de usabilidade ajuda o seu sítio Web a adaptar-se à forma natural como os utilizadores navegam na Internet. Desta forma, será mais fácil para os utilizadores navegarem com maior satisfação, encontrarem o que procuram e concluírem as tarefas que tinham em mente quando entraram no seu sítio Web. E isso é bom para eles e bom para si, se quiser que acabem por comprar um produto, contratar um serviço ou preencher um formulário de contacto para iniciar uma conversa. A observância dos princípios de usabilidade não é opcional e pode fazer uma grande diferença no sucesso do seu negócio.
O que são princípios de usabilidade?
Quando os utilizadores interagem com um sítio Web ou uma aplicação, temos expectativas e queremos que funcionem de uma determinada forma. E se não funcionarem, vamos a outro sítio para encontrar ou fazer o que procuramos. Bem, muitas dessas expectativas são bem conhecidas e tornaram-se normas.
Os princípios de usabilidade são directrizes que o ajudam a fazer com que o seu sítio Web, aplicação ou produto corresponda às expectativas dos utilizadores e à forma natural como utilizam os ambientes digitais. Se tiver em conta os princípios de usabilidade, concebe produtos, sítios Web e aplicações que são mais fáceis de utilizar e oferecem uma melhor experiência ao utilizador.
A observância dos princípios de usabilidade tem vantagens para si e para os seus utilizadores:
- Melhoria da experiência do utilizador. Uma melhor usabilidade aumenta a satisfação com o sítio Web. Os utilizadores mais satisfeitos tendem a repetir e a tornar-se utilizadores regulares do seu sítio Web ou aplicação, o que tem consequências positivas importantes para o sucesso do seu negócio. Também ajuda a evitar a deserção e a fuga para sítios Web ou soluções que oferecem uma melhor experiência de utilizador. Todas as melhorias de usabilidade que conseguir introduzir serão ganhos competitivos no seu mercado.
- Aumenta a taxa de conversão. Melhor usabilidade significa mais tarefas concluídas, e isso pode ser, por exemplo, mais conversões, mais produtos adicionados ao carrinho ou mais leads.
- Aumentar a eficiência. As páginas Web ou os produtos concebidos com princípios de usabilidade em mente permitem aos utilizadores concluir tarefas mais rapidamente e com menos esforço. Imagine uma intranet, por exemplo. Quanto mais depressa os funcionários encontrarem o que procuram, melhor para a produtividade da empresa. A eficiência também se aplica aos utilizadores externos, que, se puderem concluir as tarefas mais rapidamente, preferirão o seu produto ao dos seus concorrentes.
- Reduzir os custos de suporte. As plataformas SaaS mais fáceis de utilizar requerem menos atenção das equipas de apoio ao cliente, tanto na integração como na resolução de problemas.
Os 10 princípios heurísticos de usabilidade de Jakob Nielsen
Os 10 princípios de usabilidade de Jakob Nielsen (ou princípios heurísticos de usabilidade) são os mais conhecidos. Jakob Nielsen publicou os seus 10 princípios de usabilidade em meados da década de 1990 e, desde então, têm tido uma grande influência no desenvolvimento da usabilidade para produtos Web, aplicações e digitais. Até hoje, continuam a ter um valor extraordinário para melhorar a usabilidade de qualquer ambiente digital.
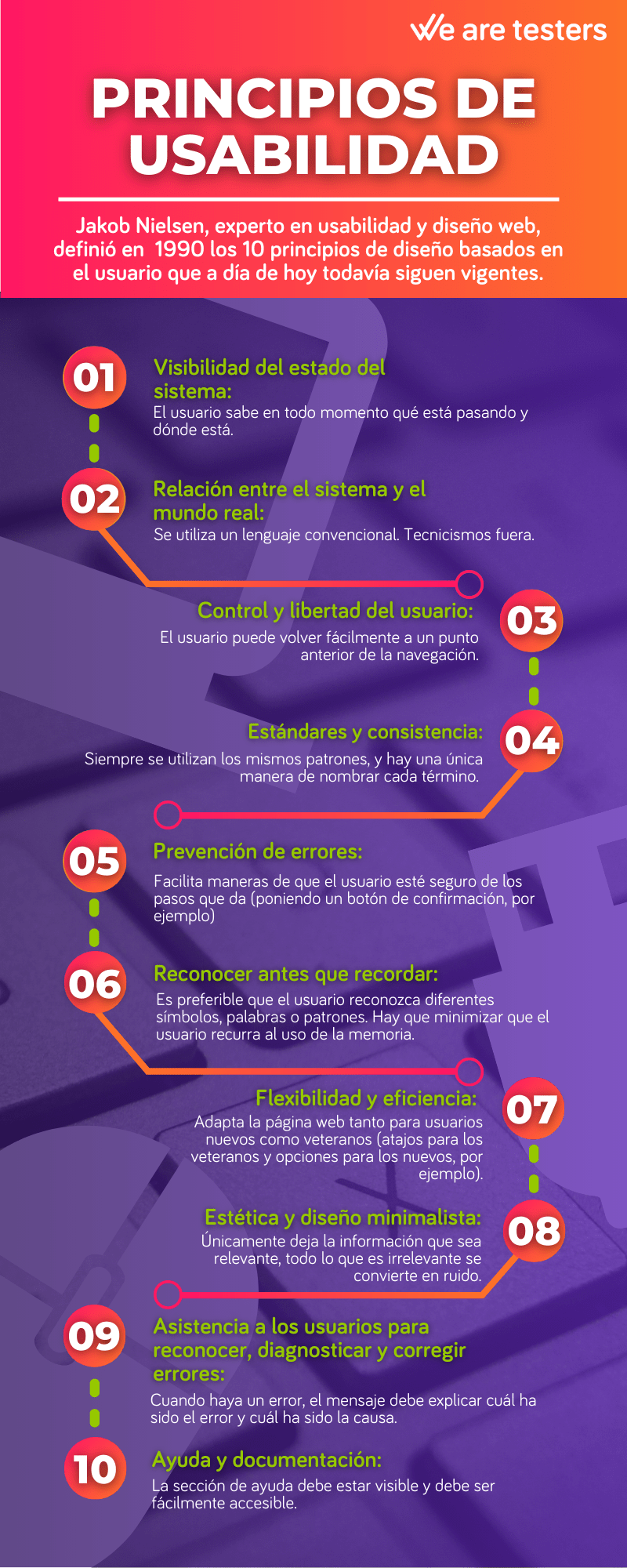
Os 10 princípios de usabilidade de Jakob Nielsen são:
Visibilidade do estado do sistema
O sistema deve manter os utilizadores informados sobre o que está a acontecer, fornecendo feedback adequado num período de tempo razoável. Por exemplo, no comércio eletrónico, quando um utilizador adiciona um produto ao carrinho, deve ser introduzida uma notificação para confirmar que o produto foi adicionado com sucesso. Ao mesmo tempo, o número de artigos no carrinho tem de ser atualizado. Por outro lado, um erro de usabilidade comum é quando, ao clicar num botão “Submeter” de um formulário, não aparece a confirmação de que este foi submetido, nem se informa o utilizador do que vai acontecer a seguir. Isto deixa o utilizador sem saber se a ação foi concluída.
Correspondência entre o sistema e o mundo real
O sistema deve falar a língua dos utilizadores, utilizando palavras, frases e conceitos que lhes sejam familiares. Sem jargão, sem abreviaturas, sem acrónimos de três letras que podem significar qualquer coisa. Além disso, a informação deve aparecer numa ordem natural e lógica. Um exemplo de boa usabilidade é quando, numa aplicação de calendário, os eventos são apresentados como blocos de tempo numa vista que se assemelha a um calendário ou a uma agenda de papel. Isto facilita a compreensão das horas e das datas. Outro exemplo é quando fazemos compras num supermercado em linha e as secções que encontramos no sítio Web estão organizadas de forma semelhante ao que acontece na loja física. Por este princípio, talvez o erro de usabilidade mais frequente seja a utilização de jargão complicado ou incompreensível para o utilizador comum. Imagine-se um sítio Web de aluguer de automóveis à hora cujos botões de apelo à ação fossem “reserve o seu serviço de carsharing”. Um pouco mais complicado do que o necessário, não é? “Reserve o seu carro” seria mais compreensível para qualquer pessoa.
Controlo e liberdade do utilizador
Os utilizadores cometem frequentemente erros e vão “para onde não devem” e precisam de uma “saída de emergência”. Esta saída tem de estar claramente assinalada para que se possa sair rapidamente sem perder tempo e, sobretudo, sem criar frustração ou insegurança. Na maioria das plataformas online com boa usabilidade, o utilizador pode utilizar comandos de desfazer, como Ctrl+Z ou Command Z no Mac, permitindo que os erros sejam corrigidos sem complicações. Imagine uma aplicação de edição de fotografias que não permitisse aos utilizadores desfazer as alterações e os obrigasse a começar do zero se cometessem um erro. Uma catástrofe! Deve ser colocado no ecrã um botão de anulação claramente visível.
Coerência e normas
Os utilizadores não devem ter de se perguntar se palavras, botões ou elementos de design diferentes significam a mesma coisa. Um sítio Web deve seguir as mesmas convenções das páginas Web e todas as convenções gerais das páginas Web a que os utilizadores já estão habituados. Por exemplo, a maioria dos sítios Web utiliza ícones normalizados, como uma lupa para a pesquisa e uma casa para a página inicial. Todos sabemos o que significam, pelo que não há necessidade de hesitar em optar por eles. Um erro comum é ter inconsistências de design entre as páginas do mesmo sítio Web. Os utilizadores que navegam num sítio Web familiarizam-se com ele e procuram o que querem encontrar nos mesmos locais, pelo que quanto mais consistente for o design das páginas, melhor. Quando, por exemplo, são utilizados diferentes estilos de botões em diferentes secções, os utilizadores podem ficar confusos.
Prevenção de erros
Uma conceção cuidada deve evitar a ocorrência de erros que possam comprometer o êxito da missão do utilizador. E quando os utilizadores cometem erros, o que acontece, o sistema deve fornecer mensagens de erro para os ajudar a regressar a uma situação correcta. Por exemplo, os formulários em linha devem validar o formato do endereço de correio eletrónico em tempo real e notificar o utilizador se houver um erro. Isto evita enviar o formulário com informações incorrectas e depois não receber a resposta esperada por correio eletrónico. O mesmo se aplica aos dados do cartão de crédito quando se efectua um pagamento.
Reconhecimento em vez de recordação
Minimizar sempre a carga de memória do utilizador, tornando visíveis as opções já marcadas, para que o utilizador as possa verificar sempre que quiser. O utilizador não deve ter de se lembrar de informações de uma parte do diálogo para outra. Por exemplo, um menu simples que mostre à primeira vista todas as principais opções possíveis para iniciar uma tarefa ajudará a orientar progressivamente o percurso do utilizador. A ocultação de opções importantes em menus pendentes ou sob camadas de navegação conduzirá à frustração dos utilizadores que não conseguem identificar o caminho correto. Outro exemplo é quando estamos a avançar numa compra em linha e não temos forma de verificar o tamanho da T-shirt que escolhemos. Obrigar o comprador a voltar atrás vários passos para verificar o tamanho pode arruinar a compra. Deixe a seleção visível à medida que avança.
Flexibilidade e eficácia de utilização
Os atalhos de teclado podem acelerar a interação para o utilizador experiente, de modo a que o sistema se possa adaptar ao nível de experiência do utilizador com o sítio Web ou a aplicação. Um programa de edição de fotografias oferece atalhos de teclado para comandos frequentes, como Ctrl+C para copiar e Ctrl+V para colar, acelerando o trabalho dos utilizadores avançados. Quando se utiliza uma aplicação de forma muito repetitiva, é muito importante que esta seja muito eficiente.
Estética e design minimalista
Qualquer informação numa página Web que não seja estritamente necessária compete com o que é necessário pela atenção do utilizador e diminui a sua visibilidade relativa. Por conseguinte, sobrecarregar as páginas com texto ou imagens desnecessárias torna difícil para o utilizador separar o que é relevante do que não é. Isto tem um impacto, por exemplo, em algo tão importante como as conversões. É por isso que a página inicial de um sítio Web deve apresentar apenas os elementos essenciais – pouco mais do que o logótipo, o menu de navegação principal, uma breve descrição que chame a atenção e um motor de busca, evitando a sobrecarga de informação e facilitando a navegação. Não sobrecarregue as páginas com texto ou imagens que não sejam relevantes para ajudar o utilizador a obter melhores informações ou a concluir a tarefa que pretende realizar. E nunca tenha medo de espaços vazios, pois eles ajudam a tornar o resto dos elementos mais fáceis de digerir.
Ajudar os utilizadores a reconhecer, diagnosticar e recuperar de erros.
As mensagens de erro devem ser expressas numa linguagem clara (sem código), indicar exatamente qual é o problema e sugerir uma solução construtiva. Um exemplo de usabilidade correcta poderia ser “Não foi possível enviar a mensagem devido a uma ligação instável à Internet. Por favor, tente novamente mais tarde. E um exemplo de erro de usabilidade seria “Erro 404” sem explicar o que significa o facto de a página não ter sido encontrada e sem fornecer uma ligação para regressar à página inicial ou efetuar uma nova pesquisa.
Ajuda e documentação
Embora seja preferível que o sistema possa ser utilizado sem documentação, pode ser necessário fornecer ajuda e documentação. Esta informação deve ser fácil de pesquisar, centrada na tarefa do utilizador, segmentada pelas tarefas ou passos específicos a executar e não demasiado extensa. Um manual de uma plataforma SaaS que seja um PDF de 300 páginas sem uma função de pesquisa fará com que seja muito difícil para o utilizador procurar a solução uma segunda vez.
Esperamos que esta descrição dos 10 princípios de usabilidade de Jakob Nielsen com exemplos práticos o tenha ajudado a compreender a importância dos princípios de usabilidade. Se quiser guardar um resumo destes princípios, pode descarregar a seguinte imagem, que pode ser utilizada como lembrete dos princípios de usabilidade quando tiver de criar um novo sítio Web ou fazer alterações ao seu sítio Web atual.

Valiação dos princípios de usabilidade com We are testers
Quando se pretende testar a qualidade da usabilidade de um ambiente digital, é possível recorrer a especialistas em usabilidade que avaliam cada um dos princípios através de testes heurísticos, optar por utilizadores reais que realizam diferentes tipos de testes de usabilidade ou combinar diferentes ferramentas. A vantagem de ter utilizadores reais é que não só se obtém uma medida objetiva da usabilidade, como também se acrescenta o ponto de vista subjetivo da interação com diferentes utilizadores que têm expectativas diferentes em relação ao que uma ferramenta online dessa categoria deve oferecer. Na We are testers, temos um painel de 130.000 utilizadores que decidiram partilhar muitos dados sobre a sua utilização de sítios Web ou aplicações em linha, pelo que podemos selecionar rapidamente amostras de utilizadores reais para participarem em testes de usabilidade. Além disso, pode realizar esses testes com a nossa plataforma especificamente concebida para todos os tipos de testes de usabilidade e ter a nossa equipa de especialistas em investigação UX a orientar os seus passos. Descubra todas as vantagens de organizar os seus testes de usabilidade com a We are testers, contactando a nossa equipa de especialistas.
Data de atualização 28 noviembre, 2024